asp.net web开发中使用JS百度地图信息弹出窗中显示echarts图
本文共 1289 字,大约阅读时间需要 4 分钟。
之前在WebGIS开发中,主要是企业级开发,而面向大众级的开发平台,如百度地图等却很少。
最近手头上的一个项目,有一个“电子地图”功能,由于功能需求仅仅是信息查看和浏览,所以选用了百度地图,但是在开发中遇到一个问题,就是信息提示窗口中,要显示折线图,搜索了一大圈也没有这样的示例。
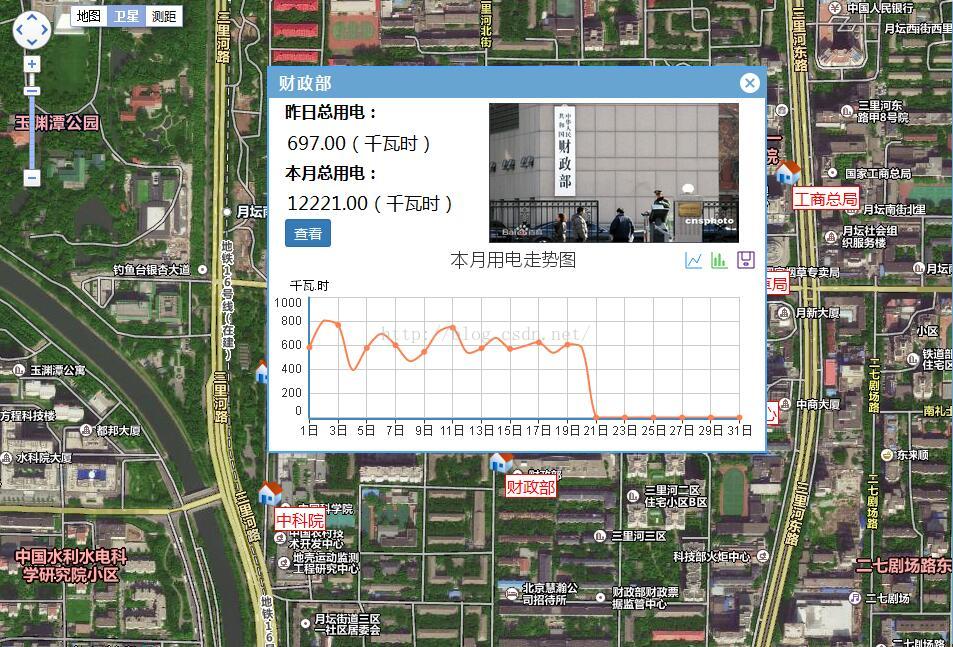
后来思考了一下,由于信息窗口中使用的是html代码,所以可以间接使用iframe来加载一个包含图表数据的页面,最终实现了功能,以下是初步的示例效果,后续还需要UI设计人员进行优化处理。
geoc.getLocation(point, function (rs) { var html = [" " + deptname + " " , " " , " 昨日总用电: " + yesterday + "(千瓦时) " , " 本月总用电: " + lastmonth + "(千瓦时) " , " " "
" , " "]; infoBox = new BMapLib.InfoBox(map, html.join(""), { boxStyle: { width: "500px", height: "260px" } , offset: new BMap.Size(0, 170)//170是调整弹出框上下距离作用 , closeIconUrl: "../../Images/map/close.png" , enableAutoPan: true , align: INFOBOX_AT_TOP }); infoBox.open(point);}); 这里最主要的思路代码为: <iframe width='490px' height='200px' frameborder='no' border='0' marginwidth='0' marginheight='0' scrolling='no' scrolling='no' src='charts.aspx'/>
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下:
你可能感兴趣的文章
Oracle临时表空间满了的解决办法
查看>>
四部曲
查看>>
LINUX内核调试过程
查看>>
【HDOJ】3553 Just a String
查看>>
Java 集合深入理解(7):ArrayList
查看>>
2019年春季学期第四周作业
查看>>
linux环境配置
查看>>
ASP.NET MVC中从前台页面视图(View)传递数据到后台控制器(Controller)方式
查看>>
lintcode:next permutation下一个排列
查看>>
python 递归
查看>>
一个想法(续二):换个角度思考如何解决IT企业招聘难的问题!
查看>>
tomcat指定配置文件路径方法
查看>>
VS没办法调试,直接退出,报错:1. 使用调试生成配置或禁用调试选项“启用‘仅我的代码’”。。。...
查看>>
linux下查看各硬件型号
查看>>
对象合成复用之策略模式
查看>>
【Vue】VS Code+Vue入门 Helloworld
查看>>
org.springframework.web.HttpRequestMethodNotSupportedException: Request method 'PUT' not supported
查看>>
遇到过的面试题
查看>>
caffe修改需要的东西
查看>>
微信小程序 - 提取字体图标与其优化
查看>>