asp.net web开发中使用JS百度地图信息弹出窗中显示echarts图
本文共 1289 字,大约阅读时间需要 4 分钟。
之前在WebGIS开发中,主要是企业级开发,而面向大众级的开发平台,如百度地图等却很少。
最近手头上的一个项目,有一个“电子地图”功能,由于功能需求仅仅是信息查看和浏览,所以选用了百度地图,但是在开发中遇到一个问题,就是信息提示窗口中,要显示折线图,搜索了一大圈也没有这样的示例。
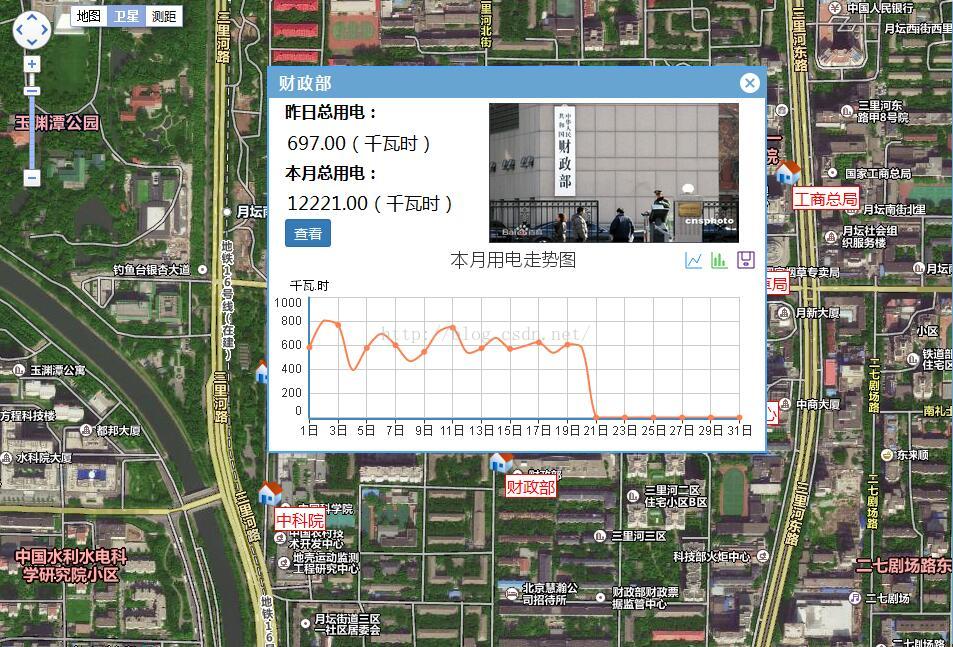
后来思考了一下,由于信息窗口中使用的是html代码,所以可以间接使用iframe来加载一个包含图表数据的页面,最终实现了功能,以下是初步的示例效果,后续还需要UI设计人员进行优化处理。
geoc.getLocation(point, function (rs) { var html = [" " + deptname + " " , " " , " 昨日总用电: " + yesterday + "(千瓦时) " , " 本月总用电: " + lastmonth + "(千瓦时) " , " " "
" , " "]; infoBox = new BMapLib.InfoBox(map, html.join(""), { boxStyle: { width: "500px", height: "260px" } , offset: new BMap.Size(0, 170)//170是调整弹出框上下距离作用 , closeIconUrl: "../../Images/map/close.png" , enableAutoPan: true , align: INFOBOX_AT_TOP }); infoBox.open(point);}); 这里最主要的思路代码为: <iframe width='490px' height='200px' frameborder='no' border='0' marginwidth='0' marginheight='0' scrolling='no' scrolling='no' src='charts.aspx'/>
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下:
你可能感兴趣的文章
DOM: EVENT FLOW
查看>>
利用openpyxl模块处理excel表格
查看>>
python中常用模块
查看>>
rpm 与 yum 源
查看>>
css3 border-radius制作半圆---上下左右半圆
查看>>
Qproces的启动
查看>>
[MAC OS] 常用工具
查看>>
软件工程概论第三章
查看>>
[APIO2012] 派遣 dispatching
查看>>
autofac使用Common Serivce Locator跟随wcf,mvc,web api的实例控制
查看>>
Sqlserver 还原
查看>>
创建一个 Django 项目
查看>>
游戏开发中常用的设计模式
查看>>
进程管理
查看>>
Redis分布式锁的try-with-resources实现
查看>>
取消锚(<a/>)点击后页面跳转的几种方法
查看>>
Html5 css reset
查看>>
Hbase 布隆过滤器BloomFilter介绍
查看>>
【Android Studio探索之路系列】之六:Android Studio加入依赖
查看>>
H264 I帧 P帧
查看>>