asp.net web开发中使用JS百度地图信息弹出窗中显示echarts图
本文共 1289 字,大约阅读时间需要 4 分钟。
之前在WebGIS开发中,主要是企业级开发,而面向大众级的开发平台,如百度地图等却很少。
最近手头上的一个项目,有一个“电子地图”功能,由于功能需求仅仅是信息查看和浏览,所以选用了百度地图,但是在开发中遇到一个问题,就是信息提示窗口中,要显示折线图,搜索了一大圈也没有这样的示例。
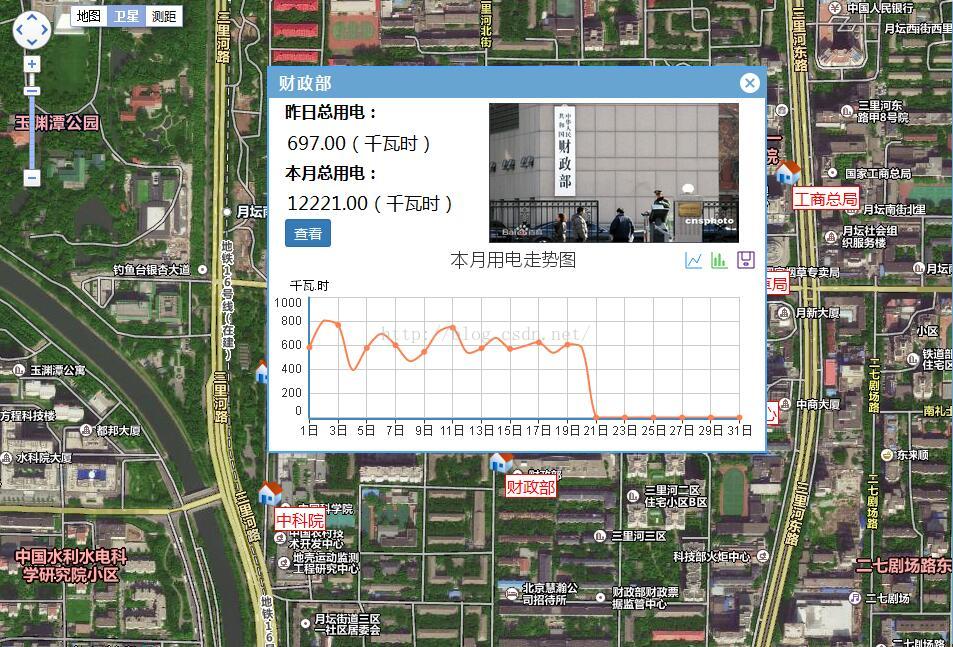
后来思考了一下,由于信息窗口中使用的是html代码,所以可以间接使用iframe来加载一个包含图表数据的页面,最终实现了功能,以下是初步的示例效果,后续还需要UI设计人员进行优化处理。
geoc.getLocation(point, function (rs) { var html = [" " + deptname + " " , " " , " 昨日总用电: " + yesterday + "(千瓦时) " , " 本月总用电: " + lastmonth + "(千瓦时) " , " " "
" , " "]; infoBox = new BMapLib.InfoBox(map, html.join(""), { boxStyle: { width: "500px", height: "260px" } , offset: new BMap.Size(0, 170)//170是调整弹出框上下距离作用 , closeIconUrl: "../../Images/map/close.png" , enableAutoPan: true , align: INFOBOX_AT_TOP }); infoBox.open(point);}); 这里最主要的思路代码为: <iframe width='490px' height='200px' frameborder='no' border='0' marginwidth='0' marginheight='0' scrolling='no' scrolling='no' src='charts.aspx'/>
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下:
你可能感兴趣的文章
application Initialization设置导致处理程序ExtensionlessUrlHandler-Integrated-4.0在其模块列表中有一个错误模块问题的解决...
查看>>
解决Linux(Loaded plugins: fastestmirror Please use /usr/bin/yum --help)
查看>>
Fastreport 分组多列排序问题
查看>>
听著名服务端主程讲座有感 - archy_yu - 博客园
查看>>
Go语言_反射篇
查看>>
Php如何实现下载功能超详细流程分析
查看>>
WPF换肤之六:酷炫的时区浏览小精灵
查看>>
Repeater 绑定数据实现 行字体,行背景变色问题
查看>>
[转]SQLServerDBA十大必备工具
查看>>
Android模拟器连接物理键盘(转)
查看>>
python语法学习之数据结构
查看>>
4006交换机(IOS版)
查看>>
Android核心功能
查看>>
JS把数组中相同元素组合成一个新的数组问题
查看>>
Asp.net C# 获取本周上周本月上月本年上年第一天最后一天时间大全
查看>>
告别重复劳动,重复思考
查看>>
PHP高手修炼50法——勤快篇
查看>>
Oracle学习笔记之四sp1,Oracle 11g的常用函数
查看>>
Timer 实现2秒4秒连环炸
查看>>
将应用程序注册为URL协议
查看>>